ブログの見出しは、ブログの記事投稿画面で表示したい見出しタグを選択するだけで簡単に作れます!

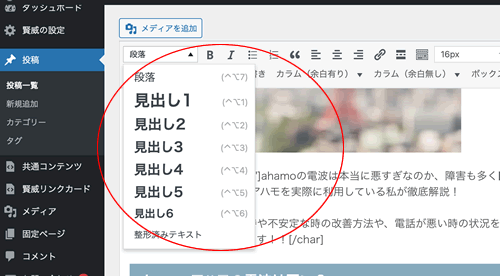
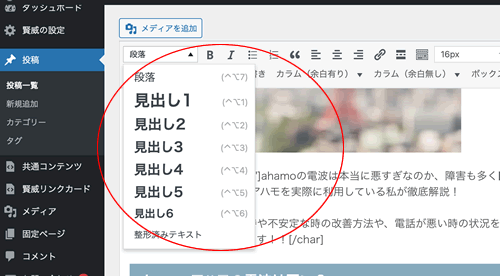
例えば、Wordpressなら上記のように「段落」と書かれた箇所のボックスタブを開くと
- 見出し1
- 見出し2
- 見出し3
- 見出し4
- 見出し5
- 見出し6
まで選択できるようになります。
これはWordpressだけじゃなく、はてなブログや、ライブドアブログ、FC2ブログなど無料ブログサービスでも同じように見出しを変更できます。
見出しのHTMLは?
記事の投稿画面で、見出しを追加すると実は裏でブログにHTMLが自動的に追加されてます。
見出しのHTMLは、
- 見出し1:<h1>ここに見出し</h1>
- 見出し2:<h2>ここに見出し</h2>
- 見出し3:<h3>ここに見出し</h3>
となり、これらのコードが追加されます。
CSSでデザインを変更?
また、ブログはテンプレートによってCSSをカスタマイズする事で、見出しのデザインも色んなタイプに変えることが出来ます。
見出しのテキスト色やサイズ、フォントを変えたり、見出しテキストのバックグラウンドの色を変えてデザインを高める人もいます。
ただし、初心者がCSSをカスタマイズして見出しデザインを変えるには少しハードルが高いです。
そのような場合は、有料テンプレートを使うことでデザイン性の高い見出しを作り上げることが出来ます。
画像を使った見出し
例えば、私が利用しているWordpressブログでは
- Coccoon:コクーン(無料)
- 賢威テンプレート(有料)
を使いシンプルな見出しデザインに番号を画像で付けて少しでも見栄えよく見える工夫はしています。
その際は、上記のようなテンプレートを使えば、態々自分でHTMLやCSSをカスタマイズする必要性がないので簡単に見出しのデザインを変えることが出来ます。
私のブログの見出しデザイン例
また、基本的にブログ記事で利用する見出しは
が大半です。
見出し1はブログのタイトルで利用されるので、記事内の各見出しは【見出し2】から利用する事を考えて下さい。
場合によっては、見出し4〜5も利用する事もありますが、見出し2が1番利用して大枠の見出しを作り上げていきます。
そして、それぞれの見出しの中でさらに文章の内容を細かく分けたい場合に、見出し3以降利用します。

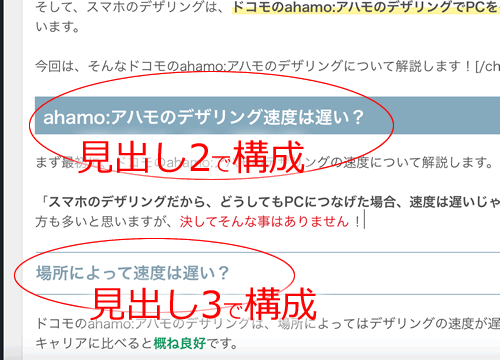
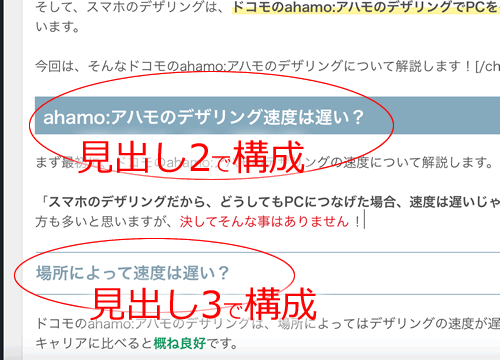
例えば、上記のWordpressブログ記事は、先ほどのテンプレートを使って見出2と、見出し3で見出しを構成した例です。
1・2・3・4と、それぞれ大枠の見出しが作られていますが、これらは見出し2で作成しています。
番号はすべて画像、もしくはCSSでカスタマイズされた番号となっています。
そして、1と2の見出し下には細かく分けられた見出しがありますが、これらは見出し2の下に見出し3を利用して作られています。

この時も見出しのバックグラウンドの色は、テンプレートで既にカスタマイズされたCSS等が適用されている状態です。
色は簡単に変えることが出来ますが、実際のデザイン面はテンプレートのHTMLやCSSをカスタマイズする必要があります。 |